WordPressでは、標準で表を挿入する機能がなく、Excelから貼り付けるか、HTMLコードを直接記述する必要があり、なかなか面倒です。
今回は、TablePressというプラグインを使って、簡単にテーブルを挿入する方法について画像付きで詳しく紹介します。
TablePress(プラグイン)
TablePress(テーブルプレス)は、WordPressのプラグインで、HTMLやCSSを知らない初心者でも、簡単に表を作ることができます。
設定画面からチェックを入れるだけで、表の並び替えやフィルター機能、ページ送り機能などを切り替えることができるため、HTMLやCSSを知らなくても凝った表を作ることができます。
さっそくやってみよう
それでは、実際にプラグインを導入してテーブルを入れるところまでを解説します。
プラグインを検索
画面左のメニューからプラグインをクリックします。

さらに、画面上部の「新規追加」ボタンをクリックします。

TablePressインストール
検索窓に「TablePress」と入力し、検索結果に表示されたTablePressを「今すぐインストール」します。

インストールが完了すると、ボタンが「有効化」に変わるので、そのまま有効化します。

TablePressメニュー
有効化が完了すると、画面左のメニューに「TablePress」が追加されるので、それをクリックします。

テーブルの作成
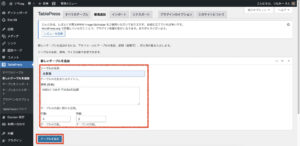
TablePressページで、「新規追加」タブを開きます。

作成するテーブルの名前、説明を記入して「テーブルを追加」ボタンをクリックします。

行・列の定義
画面右上の「ショートコード」に表示されているコードは、実際に記事にテーブルを表示するときに必要になるため、どこかにメモしておきます。

続いて、テーブルに表示する行、列の名前、行数、列数などの情報を記入します。
さらに、テーブルオプション情報を設定します。
テーブルオプションでは、ヘッダー行やフッター行の指定や、行を交互に色を変えたり、カーソルを合わせたときに色を変えるなどのオプションを設定できます。

Javascriptライブラリの設定
最後に、Javascriptライブラリの設定を行います。
ここでは、行の並び替えやフィルタ機能、ページ送り機能などのON/OFFを設定できます。

最後に「変更を保存」ボタンをクリックし、テーブルを保存します。
記事にテーブルを挿入
仕上げとして、記事の中に作成したテーブルを挿入します。
挿入の仕方は超簡単で、テーブル作成の際にメモった「ショートコード」をHTMLとして記述するだけです。
HTML挿入のアイコンをクリックします。

先ほどメモったショートコードを記入し、保存します。

編集後
編集後のプレビューはこんな感じです。

キレイなテーブルが挿入できました。
テーブルの内容を編集したいときはTablePressページからテーブル自体を修正するだけ。
記事には一切手を加えずにテーブルの内容を更新することができます。
さいごに
いかがでしたでしょうか。
まとめ記事などを書いていると、どうしてもテーブル形式で比較したりしたくなりますよね。みなさんもTablePressを挿入して、記事の可読性をどんどん高めていきましょう♪
![]()


コメント