WordPressでブログ運営を始めた頃、メディアライブラリの画像ファイルを整理するために
プラグインを導入したので、備忘もこめて導入手順を記載します。
メディアライブラリ(整理前)
デフォルトではメディアライブラリはフォルダ構成になっていないため、
画像ファイルがひたすら並んでいて画像を探すのに苦労していました。

プラグインを選ぶ
まず、プラグインをインストールします。
今回利用したのは「FileBird」というプラグインです。
FileBirdは、右クリックからフォルダを作成、編集、削除できて、ファイルの移動もドラッグ&ドロップででき、Widowsのエクスプローラを触る感覚と同じで使いやすそうだったため選びました。
プラグインを追加
まずWordPressのプラグインページを開き、画面上部の「新規追加」ボタンをクリックします。

FileBirdインストール
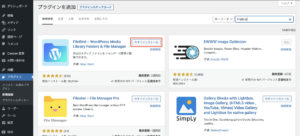
画面右上の検索ボックスに「FileBird」と入力します。
「FileBird – WordPress Media Library Folders & File Manager」が表示されるので、
「今すぐインストール」をクリックします。

プラグインを有効化
インストールが完了し、インストールのボタンが「有効化」に変わるので、クリックします。

有効化完了
有効化が完了すると自動でプラグイン一覧の画面が表示されます。
プラグイン一覧に「FileBird」が追加されていることを確認します。
プラグイン名の下に「無効化」のリンクが表示されていれば有効化成功です。

FileBirdを使ってみよう!
メディアのページを開くと、これまでは表示されていなかった「フォルダ」のエリアができています。

フォルダ作成
画面上部の「新規フォルダ」ボタンをクリックするとフォルダが作成されます。
自由にフォルダ名を決めて、「Save」ボタンをクリックして保存できます。

コンテキストメニュー
作成したフォルダにカーソルを当てて、右クリックすると、コンテキストメニューが表示されます。
このメニューからフォルダの新規作成、フォルダ名の変更、削除などの操作ができます。
(パソコンのエクスプローラと同じ感覚です)

また、フォルダ名の変更、削除は画面上部のボタンからも操作できます。
ファイルを移動
作成したフォルダにファイルを移動するには、移動したいファイルをドラッグし、
移動先のフォルダにドロップするだけです。

移動後にフォルダを選択すると、移動したファイルが表示され、
ちゃんとファイル移動ができていることが確認できます。

使い方は以上です。自由にフォルダを作成して、メディアをキレイに整理しましょう!
メディアライブラリ(整理後)
メディア整理後のフォルダ一覧はこんな感じです。とてもスッキリしました!
これからメディアが増えていっても、どこに何があるか一目でわかるのでひと安心です。

いかがでしたでしょうか。
こういった面倒な作業を楽にするようなプラグインがたくさんリリースされているので、
どんどん活用してWordPressを使いこなしていきましょう!
![]()


コメント