WordPressでブログ記事を書いているをみなさん、お問い合わせフォームは設置済みですか?
Googleアドセンスなどの広告サービスの審査条件として、お問合せフォームは必須条件です。
今回は、ブログサイトにサクッとお問合せフォームを追加する方法を紹介します。
プラグインの追加
まずは、お問合せフォームの定番プラグインとも言える「Contact Form 7」をインストールしましょう。プラグインのページで「新規作成」をクリックします。

検索窓で「Contact Form 7」と入力すると、一番上に「Contact Form 7」が表示されるので、「今すぐインストール」→「有効化」をクリックします。

お問い合わせフォーム作成
では、お問い合わせフォームを作っていきましょう。
新規フォーム追加
メニュー一覧に表示された「お問い合わせ」から「新規作成」をクリックします。

タイトル
タイトルを記入します。「お問い合わせフォーム」とかが無難ですがお好きな名前でどーぞ。

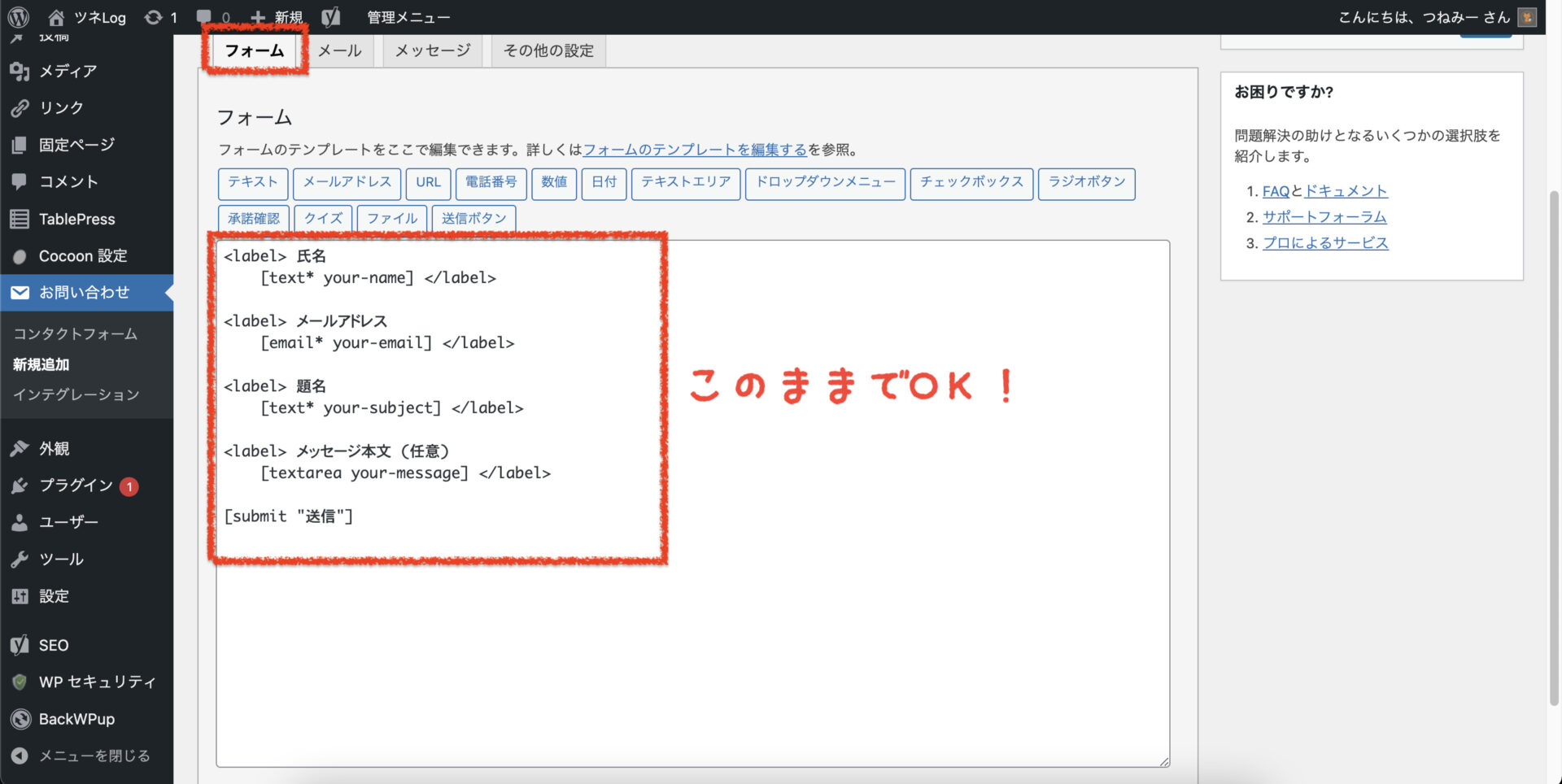
フォーム
まずは「フォーム」タブです。
ここはお問い合わせ画面で実際に入力する項目を定義しているところです。
基本的には最初から入力されている内容のままで大丈夫なので、そのまま「メール」タブへ進みましょう。

メール
「メール」タブでは、お問い合わせが送信された時にブログ運営者に届く「お知らせメール」と、問い合わせた人宛に送信する「問い合わせ確認メール」の内容を定義します。
まずは、ブログ運営者に届く「お知らせメール」です。
ここは自分に届くメールなので基本このままで大丈夫です。下へスクロールしましょう。

問い合わせた人宛に送信する「メール(2)」です。
デフォルトでは「メール(2)を使用」のチェックがオフになっていますが、「あなたの問い合わせが、ちゃんと送信されましたよ」という大事な確認メールになるので、オンにしておきましょう。
メールの内容については基本的に変えなくても良いと思います。
こだわりがある方は自分流にカスタマイズするといいでしょう。

メッセージ
「メッセージ」タブでは、お問い合わせフォームで記入漏れや不備があった場合に、エラーとして画面に表示するメッセージ内容を定義します。ここもデフォルトのままでいいでしょう。

その他
さいごに「その他」タブです。
ここではカスタマイズのためにCSSやjavascriptのコードを埋め込みたい場合にしようします。
なので基本的にはこのままでいいでしょう。
さいごに「保存」ボタンをクリックして保存します。

固定ページ作成
次に、作成したお問い合わせフォームをもとに、固定ページを追加します。
ショートコードコピー
作成されたお問い合わせフォームの「ショートコード」を選択してコピーします。

固定ページ追加
メニューから「固定ページ」→「新規追加」をクリックします。

コード貼り付け&公開
タイトルを入力して、本文に先ほどコピーしたショートコードを貼り付けて「公開」ボタンをクリックします。これで完了です。

お問い合わせリンクを追加
ではいよいよ、お問い合わせフォームのリンクを記事に追加しましょう。
メニュー画面
メニューの「外観」から、「メニュー」をクリックします。

ヘッダーメニュー追加
メニュー名を記入して、「ヘッダーメニュー」にチェックを入れて「メニューを作成」をクリックします。

ヘッダーにお問合せフォームを追加
固定ページから、先ほど作成した「お問い合わせフォーム」をチェックして「メニューに追加」をクリックします。トップメニューに追加されるので、「メニューを保存」をクリックします。

以上で完成です!
完成図
任意の記事を開くと、ヘッダーメニューに「お問い合わせフォーム」のリンクが表示されています。これで完成です!

リンクをクリックすると、お問い合わせフォームが表示されます。
どこからどうみてもお問い合わせフォームです!(ほとんどデフォルト設定のまま・・)


以上で、お問合せフォームの設置は完了です。
何も考えなくても追加できるのでぜひ追加しておきましょう♪


コメント